Ngrok
Receive webhooks on localhost

In this article, we'll have a look at how to receive webhooks from Amio into your localhost.
Tunnel Localhost
- Run your app on a port of your choice, for example 8080.
- Setup ngrok:
- Windows: download and unzip.
- OsX:
brew install ngrok.
- Execute
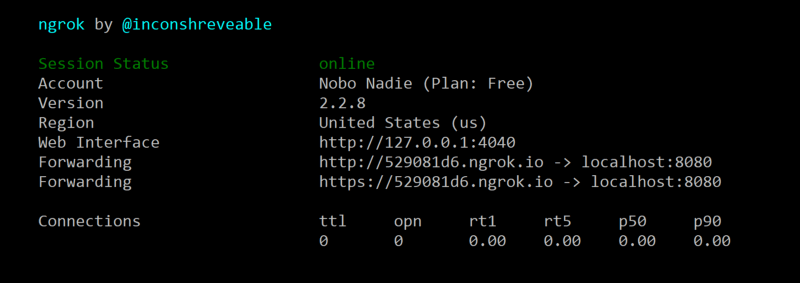
ngrok http 8080(On Windows, open command line in the location where you unzipped ngrok.). Ngrok will create a public facing url and tunnel it to your localhost. You’ll see a similar screen:

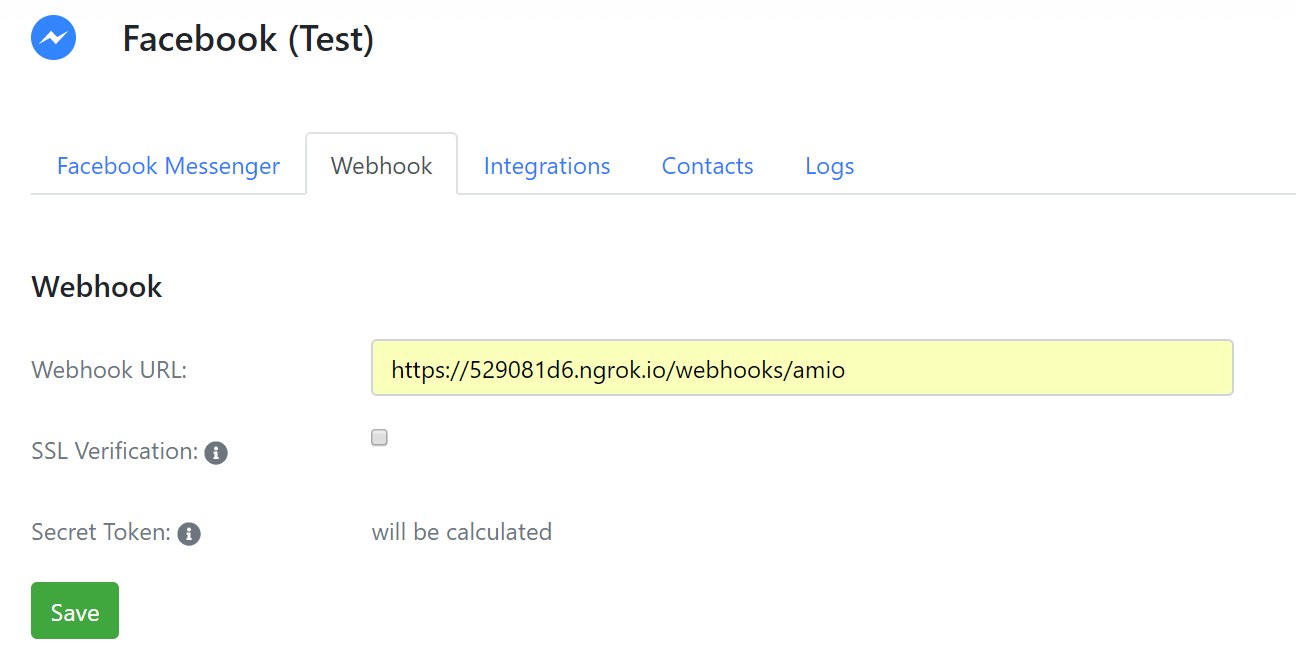
- Copy the forwarding https URL and paste it to your channel webhook url. Remember to attach a correct URL path to it. In our case /webhooks/amio.

You've set up your localhost tunneling! From now, the requests sent from Amio will be available in your local dev environment.
Inspect Requests
You will probably want to test your webhook. In that case, open your messenger and send a message to your connected Facebook Page. Now, you've got 2 options to inspect the incoming requests:
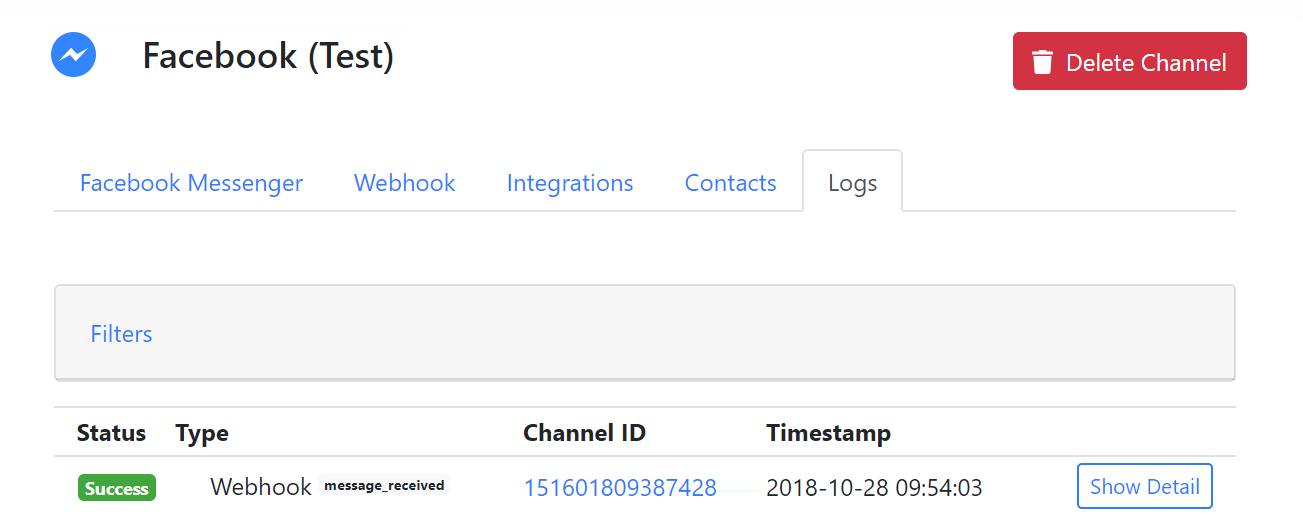
- Logs in Amio administration.

Amio Logs
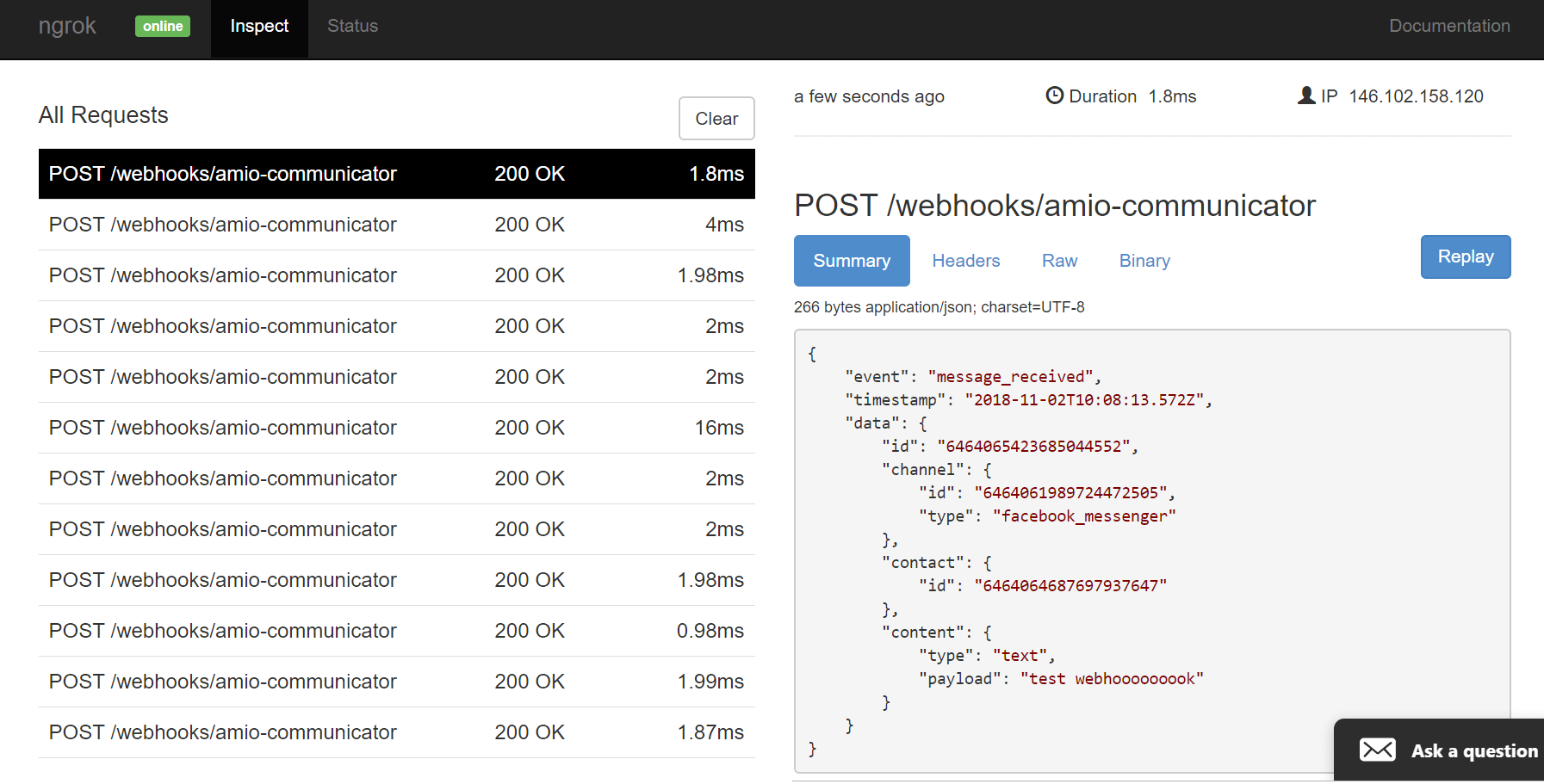
- Logs in ngrok web console - http://127.0.0.1:4040/inspect/http

Ngrok Logs
Updated over 7 years ago
What’s Next
