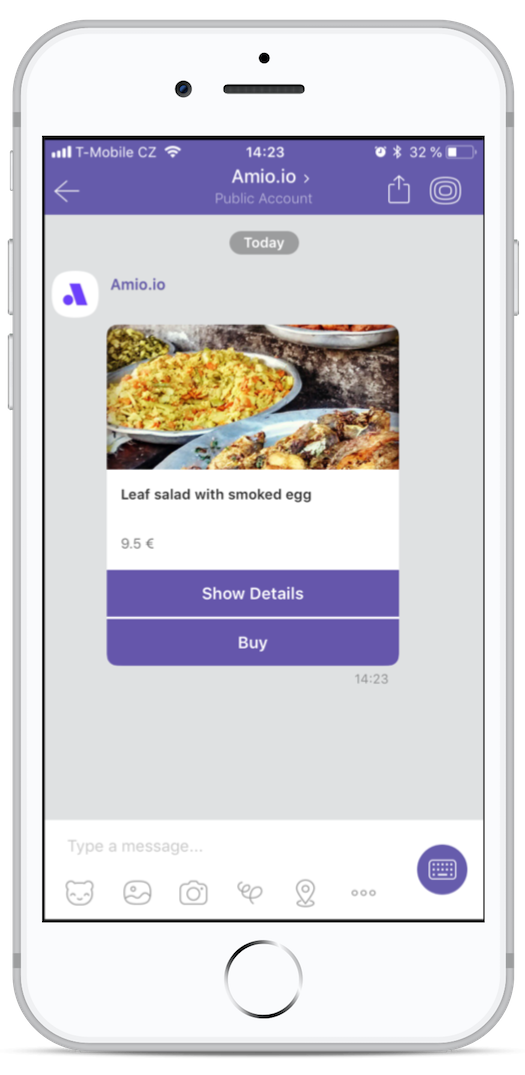
Buttons can be used in Structure messages. They provide the user with ability to perform a predefined action, such as opening a webpage or send a postback message.
- Url Button
- Postback Button
Url Button
The Url Button opens a browser with given address.

...
buttons: [
{
"type": "url",
"title": "Freedom",
"payload": "https://en.wikipedia.org/wiki/Liberty"
}
]
...
| Parameter | Type | Description |
|---|---|---|
| type* | string | Must be set to url. |
| title* | string | Title of the button. It is displayed on one line and the text is truncated with ellipsis (three dots in the end) if exceeds the line. You can fit usually up to 18 characters. |
| payload* | string | Url to be opened. |
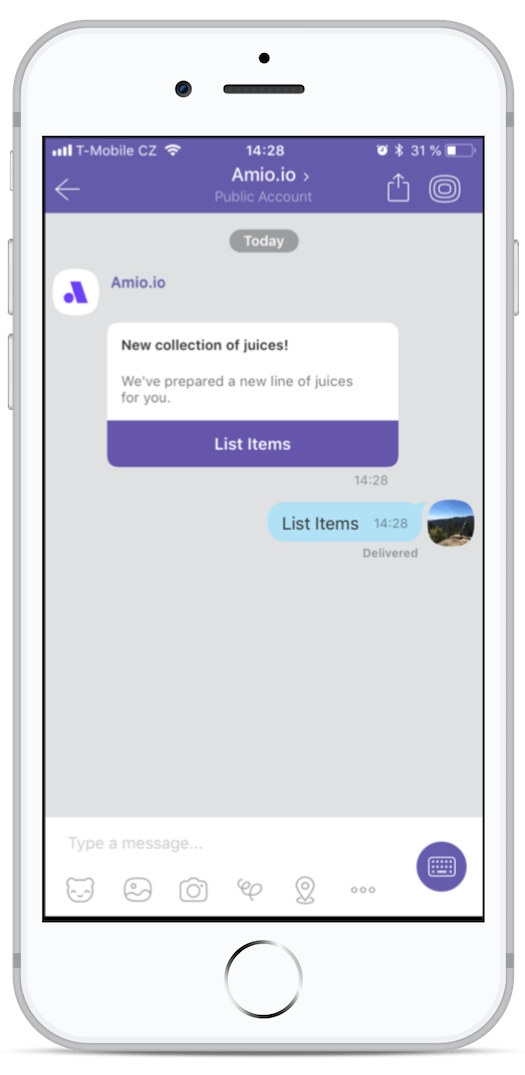
Postback Button
When the user taps on the postback button, it sends developer-defined payload back on Postback Received webhook. Tapping on this button also displays the title in the Viber app. You can perform an action or reply back when this happens.

...
buttons: [
{
"type": "postback",
"title": "List Items",
"payload": "{{PASS_THROUGH_PARAM}}"
}
]
...
| Parameter | Type | Description |
|---|---|---|
| type* | string | Must be set to postback. |
| title* | string | Title of the button. It is displayed on one line and the text is truncated with ellipsis (three dots in the end) if exceeds the line. You can fit usually up to 18 characters. |
| payload* | string | Any arbitrary data you can send to Postback Received webhook. Max size is 1000 characters. |
