Quick Replies are buttons with a set of pre-defined short replies that appear above the user input, making the keyboard less important. When a button is tapped, the message is sent as a text and you'll receive it to your webhook. The buttons are dismissed as soon as the user taps one or replies with own text.
Quick Replies can be attached to any Message type in the content.quick_replies attribute.
{
"channel": { ... },
"contact": { ... },
"content": {
"type": "...",
"payload": "...",
"quick_replies": [
{ "..." },
{ "..." },
{ "..." }
]
}
}
| Parameter | Type | Description |
|---|---|---|
| quick_replies | array of objects | Holds a list of up to 11 objects of Text Quick Reply, Email Quick Reply or Phone Number Quick Reply type. |
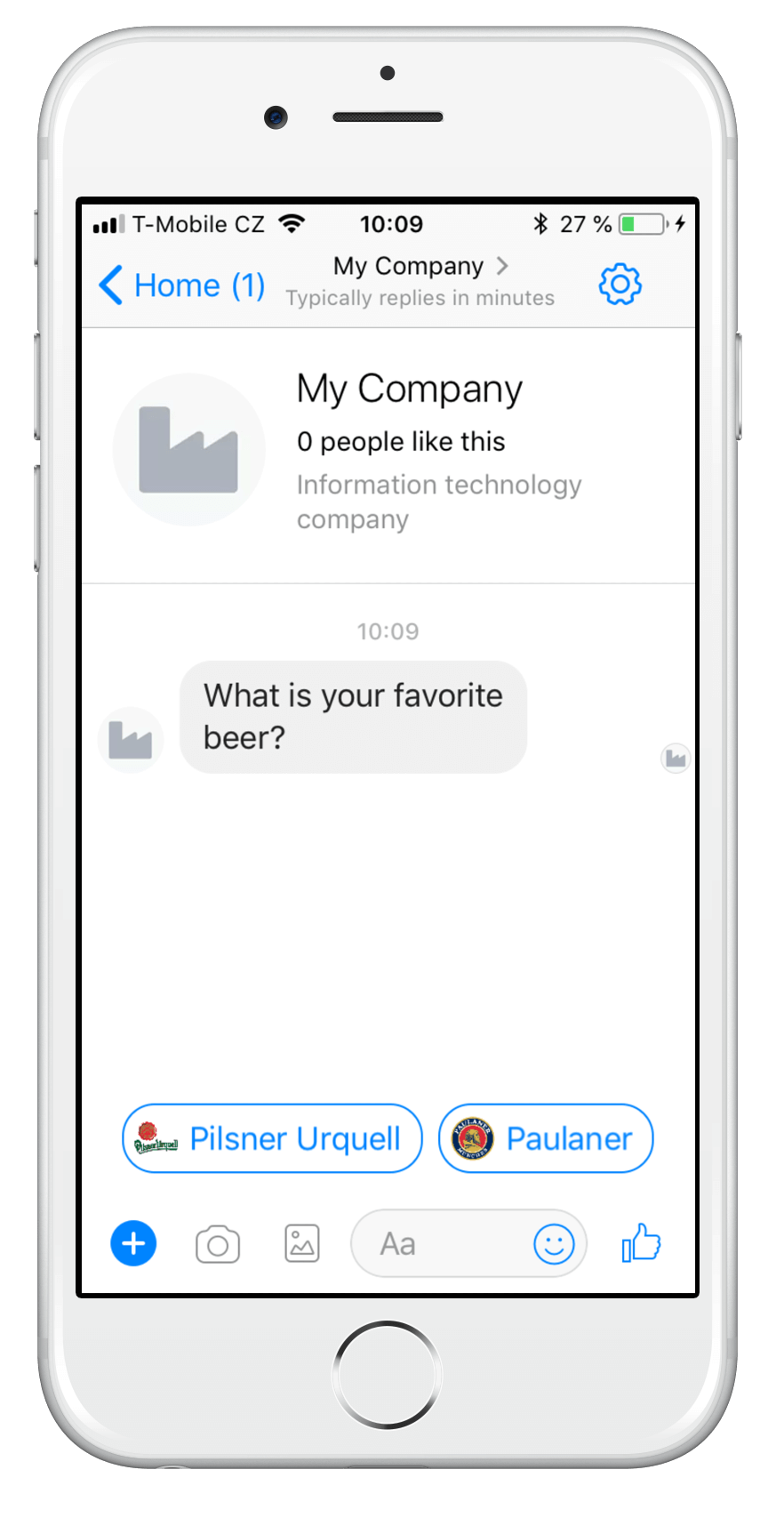
Text Quick Reply
Text Quick Replies show buttons with text and optionally a small image icon. Each button can also hold a developer-defined payload, which is invisible to the user but can be used for automated processing. When the user taps on the button, it fires Message Received webhook with text and developer payload if specified.

...
"quick_replies": [
{
"type": "text",
"title": "Pilsner Urquell",
"payload": "DEVELOPER_DEFINED_PAYLOAD",
"image_url": "http://www.logotypes101.com/logos/778/70D1EF7E13BFAC232F2D05DE2E5594E0/pubisc.png"
},
{
"type": "text",
"title": "Heineken",
"payload": "DEVELOPER_DEFINED_PAYLOAD",
"image_url": "http://www.logotypes101.com/free_vector_logo_png/33082/85D3F063102F2476DC36D26D4D7A15C1/Heineken29"
}
]
...
| Parameter | Type | Description |
|---|---|---|
| type* | string | Must be set to text. |
| title* | string | Button title with limit of 20 character; longer text gets truncated. |
| payload* | string | Developer-defined payload with limit of 1000 character. This payload is delivered back together with title as a text message in Message Received webhook. |
| image_url | string | Image to be displayed on the button. It should have dimension of at least 24x24 px. |
UX - the user can still type a message
Be aware that the user might send the reply by typing it into user input instead of using a Quick Reply button. In this case you won't receive the payload metadata. However, you should handle this message same as the user taps on the quick reply button.
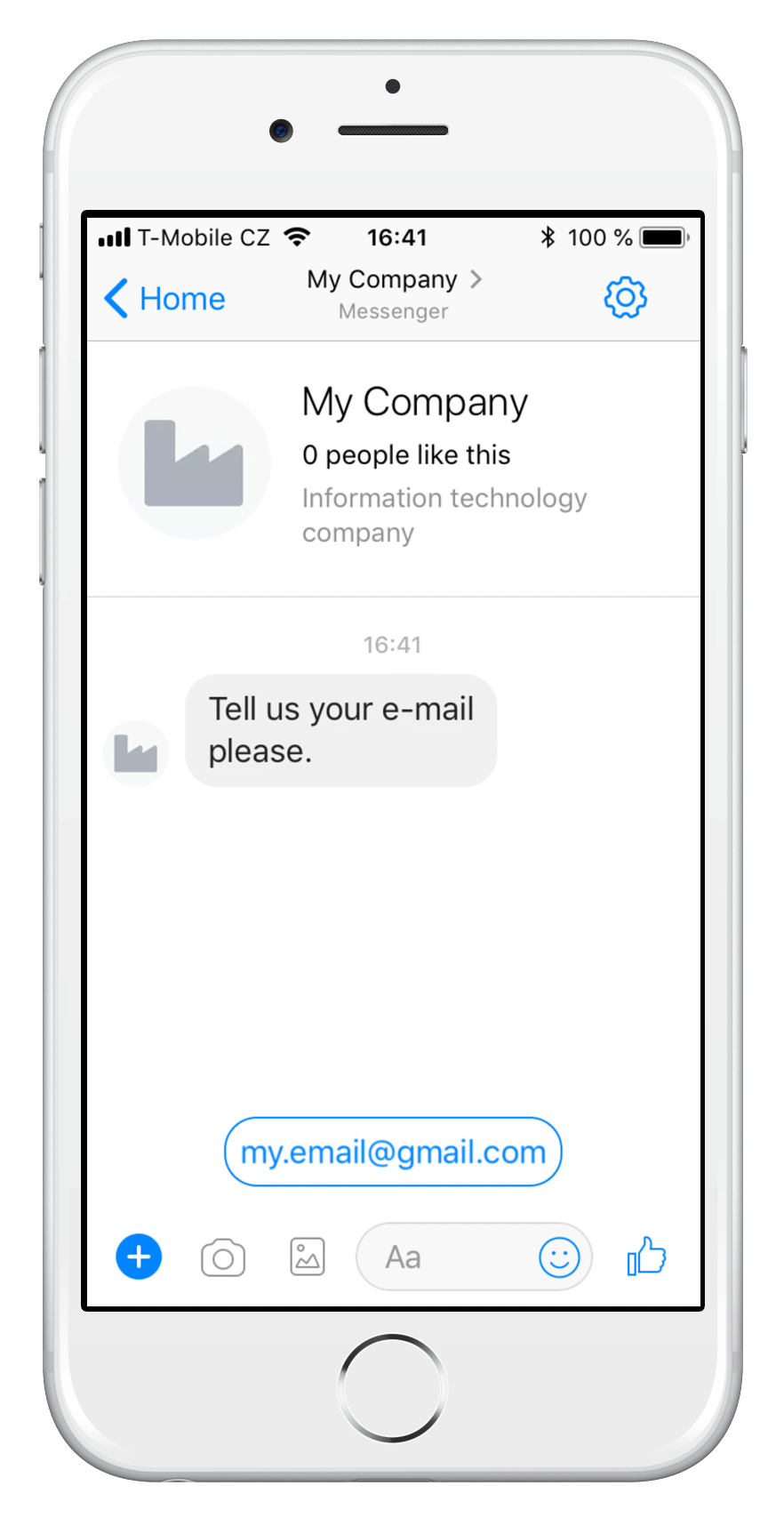
Email Quick Reply
Email Quick Reply allows you to easily ask for users' email address. If the user has an email set in the profile, then it will be pre-filed as a quick reply button. When the user taps on the button, it fires Message Received webhook with text containing his email address.

...
"quick_replies": [
{
"type": "email"
}
]
...
| Parameter | Type | Description |
|---|---|---|
| type* | string | Must be set to email. |
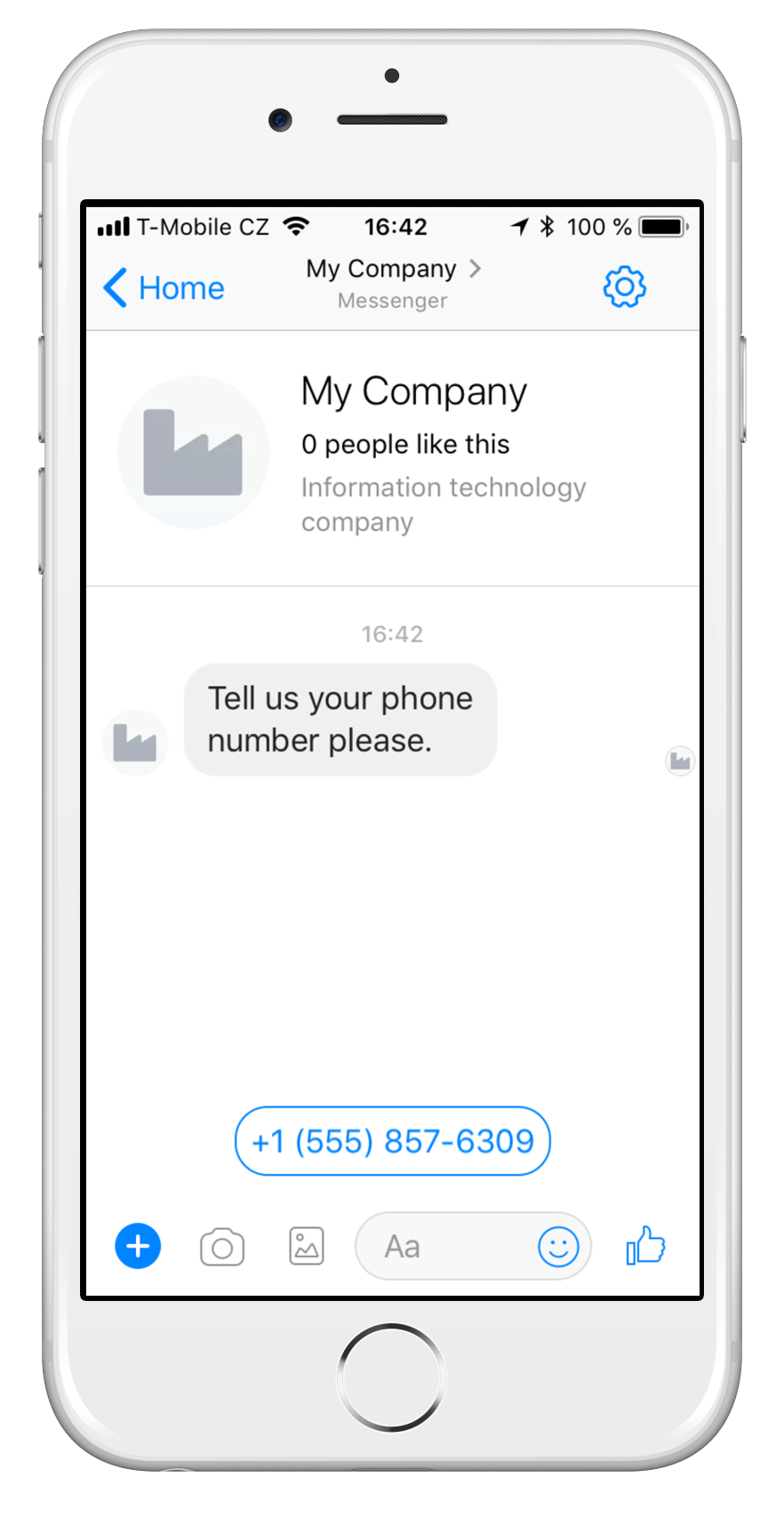
Phone Number Quick Reply
Phone number quick reply allows you to easily ask for users' phone number. If the user has a phone number set in the profile, then it will be pre-filed as a quick reply button. When the user taps on the button, it fires Message Received webhook with text containing his phone number.

...
"quick_replies": [
{
"type": "phone_number"
}
]
...
| Parameter | Type | Description |
|---|---|---|
| type* | string | Must be set to phone_number. |
